- Home
- Store
- Features
- Joomla
- Extensions
- Docs
- Home
- Store
- Features
- Joomla
- Extensions
- Docs
Choose any Font Awesome icon and use it to easily customize the main navigation items, the titles of the modules, the button elements or the text inside the articles or custom type HTML Joomla! modules!
Font Awesome Icons
insert any icon inside the articles, modules, menus or titles
Font Awesome is the iconic font designed for use with the Bootstrap framework. To insert the icons inside the text of the articles or modules of any of the FavThemes templates, just insert the code from the examples into your text editor:
<i class="fa fa-name"></i>
How to add icons to the main navigation items
Choose any icon from Font Awesome and insert the name of the icon into the LINK CSS STYLE field in the LINK TYPE tab of the menu item. If you do not want to use any icon for the main navigation item, then simply leave this field blank:
![]()
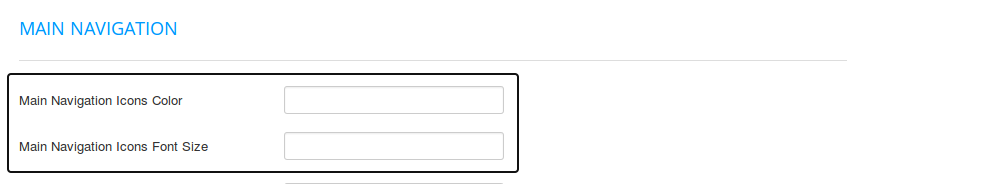
How to customize the icons inside the main navigation using the template's settings
Customize the color and font size of the icons for the main navigation by using the SETTINGS tab from the template's settings:

How to add the icons to the title of the module
Choose any icon from Font Awesome and insert the name of the icon in the HEADER CLASS field in the Advanced tab of the module. If you do not want to use any icon for the title of the module, then simply leave the Header Class field blank.
![]()
How to add icons to buttons
To use the Font Awesome icons with the button styles, insert the following code into your text editor:
<a class="favth-btn" href="#">
<i class="fa fa-download"></i>
Download
</a>
Hot to add icons inside articles and modules
To use any Font Awesome icon inside the articles or custom type HTML Joomla! modules, insert the following code into your text editor:
<i class="fa fa-name"></i>
© 2024 FavThemes