- Home
- Store
- Features
- Joomla
- Extensions
- Docs
- Home
- Store
- Features
- Joomla
- Extensions
- Docs
The 100+ module variations customize the style of the module content. To adapt the variations for your project, use the preset color and layout styles or add any Font Awesome icon to the module titles!
Light Background
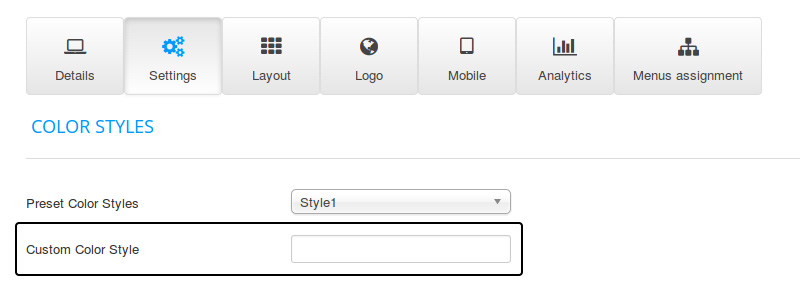
Use favth-light as a Module Class Suffix inside the Advanced options.
Color Background
Use favth-color as a Module Class Suffix inside the Advanced options of the module.
Dark Background
Use favth-dark as a Module Class Suffix inside the Advanced options of the module.
Clear Background
Use favth-clear as a Module Class Suffix inside the Advanced options of the module.
Icon Light
Use favth-icon-light as a Module Class Suffix inside the Advanced options of the module.
Icon Color
Use favth-icon-color as a Module Class Suffix inside the Advanced options of the module.
Icon Dark
Use favth-icon-dark as a Module Class Suffix inside the Advanced options of the module.
Icon Clear
Use favth-icon-clear as a Module Class Suffix inside the Advanced options of the module.
Line Style
Use favth-line as a Module Class Suffix inside the Advanced options.
Border Style
Use favth-border as a Module Class Suffix inside the Advanced options of the module.
Shadow Style
Use favth-shadow as a Module Class Suffix inside the Advanced options of the module to apply this style.
Stack Style
Use favth-stack as a Module Class Suffix inside the Advanced options of the module.
Titles
styles, size and alignment
Each background, icon or layout style can be further customized with additional styles, size and alignment variations for module titles:
Large Size
Use favth-large as a Module Class Suffix inside the Advanced options of the module.
Medium Size
Use favth-medium as a Module Class Suffix inside the Advanced options of the module.
Default Size
Use the default size of the title to compare it with the large, medium and small module variations.
Small Size
Use favth-small as a Module Class Suffix inside the Advanced options of the module.
Title
line style
Add favth-title-line as a Module Class Suffix inside the Advanced options of the module.
Title
border style
Add favth-title-border as a Module Class Suffix inside the Advanced options of the module.
Title
symbol style
Add favth-title-symbol as a Module Class Suffix inside the Advanced options of the module.
Title
plus style
Add favth-title-plus as a Module Class Suffix inside the Advanced options of the module.
Left Align
Use favth-left as a Module Class Suffix inside the Advanced options of the module.
Center Align
Use favth-center as a Module Class Suffix inside the Advanced options of the module. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Right Align
Use favth-right as a Module Class Suffix inside the Advanced options of the module.
Mix the variation styles
background, icon, layout and title styles
Each one of the module variations can be used on its own or with other module variations, creating 100+ combinations, for example:
Title
subtitle here
For this style, use the following variations:
favth-light favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-color favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-dark favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-light favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-color favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-dark favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-light favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-color favth-medium favth-stack
Title
subtitle here
For this style, use the following variations:
favth-clear favth-medium favth-stack
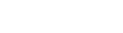
What are the module variations?
Each template has 100+ module variations that use Joomla's Module Class Suffix to customize the appearance of the modules. Using the template settings, the module variations can be further customized with new colors inside the Settings tab:

How to use the module variations
Choose a module variation from the examples above and insert that Module Class Suffix in the Advanced tab of the module, either alone or with other variations. If no variations are needed, simply leave the Module Class Suffix field blank.

How to add icons to the title of the module
Choose any icon from Font Awesome and insert the name of the icon in the HEADER CLASS field in the Advanced tab of the module. If you do not want to use any icon for the title of the module, then simply leave the Header Class field blank.
![]()
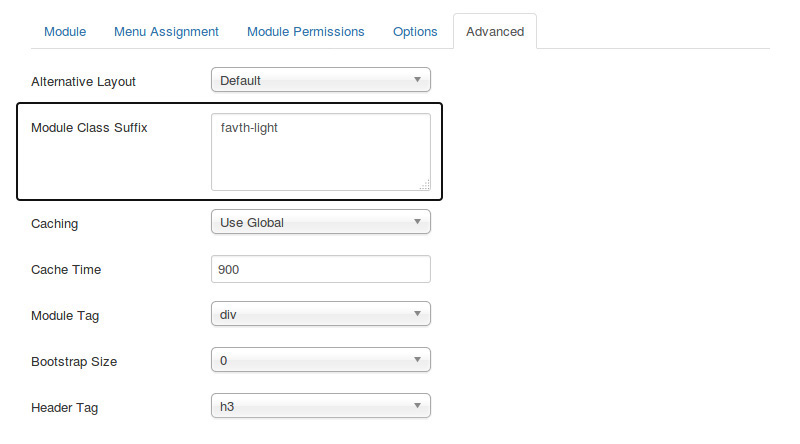
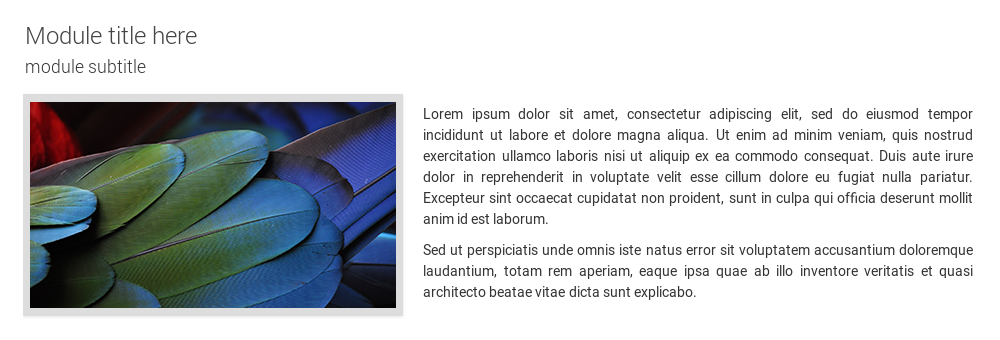
How to use the module subtitle
One of the new features of our premium Joomla! templates is the option to add a subtitle to any module. Inside the module settings, just add the subtitle by separating the title and the subtitle with a "|" (pipe) character:

This feature will add a short description (subtitle) under the module title. The module subtitle is an optional feature. If you do not want to use a subtitle, just use the module's title field without the "|" (pipe) character.

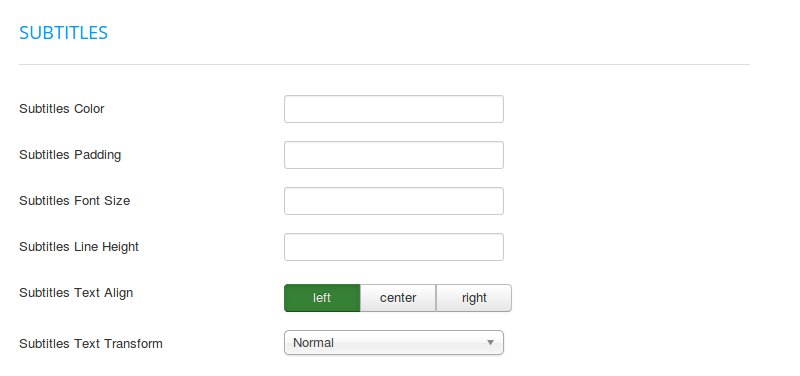
The subtitles can be customized by using the template settings, with custom parameters for the color, font size, line height, padding, text align and text transform for the subtitles of the modules.

© 2024 FavThemes